diff --git a/README.md b/README.md
index f571c591..8f0807cb 100644
--- a/README.md
+++ b/README.md
@@ -45,7 +45,6 @@ if (ImGui::Button("Save"))
ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
ImGui::SliderFloat("float", &f, 0.0f, 1.0f);
```
-

_(settings: Dark style (left), Light style (right) / Font: Roboto-Medium, 16px / Rounding: 5)_
@@ -80,7 +79,6 @@ for (int n = 0; n < 50; n++)
ImGui::EndChild();
ImGui::End();
```
-

_(Gif compression added dithering to the color wheel)_
@@ -160,27 +158,35 @@ User screenshots:
Also see the [Mega screenshots](https://github.com/ocornut/imgui/issues/1273) for an idea of the available features.
Various tools
-
[](https://cloud.githubusercontent.com/assets/8225057/20628927/33e14cac-b329-11e6-80f6-9524e93b048a.png)
+[](https://cloud.githubusercontent.com/assets/8225057/20628927/33e14cac-b329-11e6-80f6-9524e93b048a.png)
-
[](https://raw.githubusercontent.com/wiki/ocornut/imgui/web/v160/editor_white.png)
+[](https://raw.githubusercontent.com/wiki/ocornut/imgui/web/v160/editor_white.png)
-

+
Custom profiler
-
[](https://raw.githubusercontent.com/wiki/ocornut/imgui/web/v148/profiler.png)
+[](https://raw.githubusercontent.com/wiki/ocornut/imgui/web/v148/profiler.png)
Color Pickers
-

+
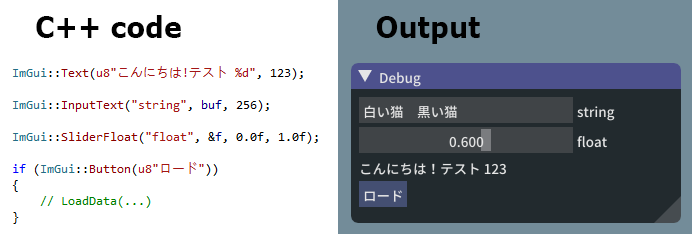
Dear ImGui can load TTF/OTF fonts. UTF-8 is supported for text display and input. Here using Arial Unicode font to display Japanese. Initialize custom font with:
```cpp
ImGuiIO& io = ImGui::GetIO();
-io.Fonts->AddFontFromFileTTF("ArialUni.ttf", 18.0f, NULL, io.Fonts->GetGlyphRangesJapanese());
-
-// For Microsoft IME, pass your HWND to enable IME positioning:
-io.ImeWindowHandle = my_hwnd;
+io.Fonts->AddFontFromFileTTF("NotoSansCJKjp-Medium.otf", 20.0f, NULL, io.Fonts->GetGlyphRangesJapanese());
```
-
+```cpp
+// C++ code
+ImGui::Text(u8"こんにちは!テスト %d", 123);
+if (ImGui::Button(u8"ロード"))
+{
+ // do stuff
+}
+ImGui::InputText("string", buf, IM_ARRAYSIZE(buf));
+ImGui::SliderFloat("float", &f, 0.0f, 1.0f);
+```
+
+
_(settings: Dark style (left), Light style (right) / Font: NotoSansCJKjp-Medium, 20px / Rounding: 5)_
References
----------