mirror of
https://github.com/Drezil/imgui.git
synced 2025-10-24 02:31:06 +02:00
New screenshots
This commit is contained in:
24
README.md
24
README.md
@@ -22,7 +22,7 @@ ImGui is self-contained within 6 files that you can easily copy and compile into
|
|||||||
|
|
||||||
Your code passes mouse/keyboard inputs and settings to ImGui (see example applications for more details). After ImGui is setup, you can use it like in this example:
|
Your code passes mouse/keyboard inputs and settings to ImGui (see example applications for more details). After ImGui is setup, you can use it like in this example:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
ImGui outputs vertex buffers and simple command-lists that you can render in your application. Because it doesn't know or touch graphics state directly, you can call ImGui commands anywhere in your code (e.g. in the middle of a running algorithm, or in the middle of your own rendering process). Refer to the sample applications in the examples/ folder for instructions on how to integrate ImGui with your existing codebase.
|
ImGui outputs vertex buffers and simple command-lists that you can render in your application. Because it doesn't know or touch graphics state directly, you can call ImGui commands anywhere in your code (e.g. in the middle of a running algorithm, or in the middle of your own rendering process). Refer to the sample applications in the examples/ folder for instructions on how to integrate ImGui with your existing codebase.
|
||||||
|
|
||||||
@@ -38,17 +38,15 @@ You should be able to build the examples from sources (tested on Windows/Mac/Lin
|
|||||||
Gallery
|
Gallery
|
||||||
-------
|
-------
|
||||||
|
|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||

|

|
||||||
|

|
||||||

|

|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
ImGui can load TTF fonts. UTF-8 is supported for text display and input. Here using Arial Unicode font to display Japanese. Initialize custom font with:
|
ImGui can load TTF fonts. UTF-8 is supported for text display and input. Here using Arial Unicode font to display Japanese. Initialize custom font with:
|
||||||
```
|
```
|
||||||
ImGuiIO& io = ImGui::GetIO();
|
ImGuiIO& io = ImGui::GetIO();
|
||||||
@@ -58,7 +56,7 @@ For Microsoft IME, pass your HWND to enable IME positioning:
|
|||||||
```
|
```
|
||||||
io.ImeWindowHandle = my_hwnd;
|
io.ImeWindowHandle = my_hwnd;
|
||||||
```
|
```
|
||||||

|

|
||||||
|
|
||||||
References
|
References
|
||||||
----------
|
----------
|
||||||
@@ -98,7 +96,7 @@ Down to the fundation of its visual design, ImGui is engineered to be fairly per
|
|||||||
|
|
||||||
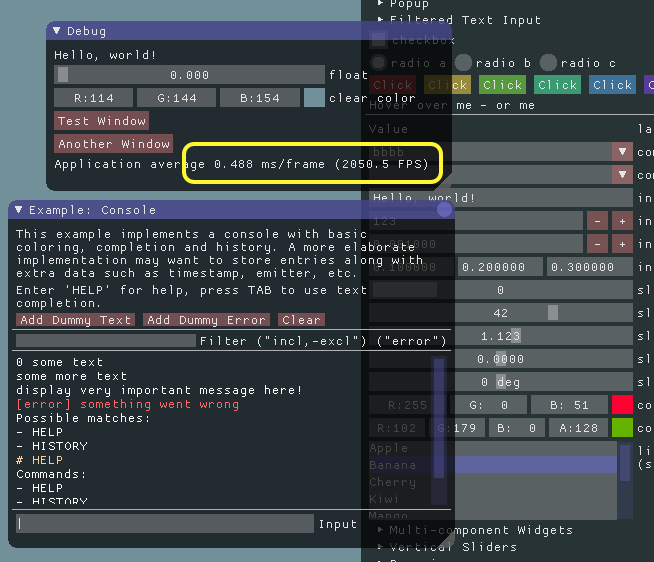
Mileage may vary but the following screenshot can give you a rough idea of the cost of running and rendering UI code (In the case of a trivial demo application like this one, your driver/os setup are likely to be the bottleneck. Testing performance as part of a real application is recommended).
|
Mileage may vary but the following screenshot can give you a rough idea of the cost of running and rendering UI code (In the case of a trivial demo application like this one, your driver/os setup are likely to be the bottleneck. Testing performance as part of a real application is recommended).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
This is showing framerate for the full application loop on my 2011 iMac running Windows 7, OpenGL, AMD Radeon HD 6700M with an optimized executable. In contrast, librairies featuring higher-quality rendering and layouting techniques may have a higher resources footprint.
|
This is showing framerate for the full application loop on my 2011 iMac running Windows 7, OpenGL, AMD Radeon HD 6700M with an optimized executable. In contrast, librairies featuring higher-quality rendering and layouting techniques may have a higher resources footprint.
|
||||||
|
|
||||||
@@ -140,7 +138,7 @@ Special supporters:
|
|||||||
- Jetha Chan, Wild Sheep Studio, Pastagames, Mārtiņš Možeiko, Daniel Collin, Stefano Cristiano.
|
- Jetha Chan, Wild Sheep Studio, Pastagames, Mārtiņš Možeiko, Daniel Collin, Stefano Cristiano.
|
||||||
|
|
||||||
And:
|
And:
|
||||||
- Michel Courtine, César Leblic, Dale Kim, Alex Evans, Rui Figueira, Paul Patrashcu, Jerome Lanquetot, Ctrl Alt Ninja, Paul Fleming, Neil Henning, Stephan Dilly.
|
- Michel Courtine, César Leblic, Dale Kim, Alex Evans, Rui Figueira, Paul Patrashcu, Jerome Lanquetot, Ctrl Alt Ninja, Paul Fleming, Neil Henning, Stephan Dilly, Neil Blakey-Milner, Aleksei.
|
||||||
|
|
||||||
And other supporters; thanks!
|
And other supporters; thanks!
|
||||||
|
|
||||||
|
|||||||
Reference in New Issue
Block a user